Analysis Analytics Information Study Process Concept
アクセス解析(google analyticsの場合)をご覧になっていてもどのリンク、どのバナーがどれくらいクリックされているかはデフォルトではわかりません。
ですが、ユーザーがどの商品にどれくらい興味を持っているか知りたいですよね。
これをイベントトラッキングと言いますが、その設定方法をご案内します。
・TOPのバナー意外とクリックされていないなとか
・ここのリンクがどうして良くクリックされているんだろうとか
意外な結果が良く分かります。
【ユニバーサルアナリティクス(新バージョン)で説明します。】
自分のサイトのhtmlの
</body>
の前に下記コードを張り付けて下さい。
中の「aaa.com」の部分はご自分のサイトのURLに変更してください。
<script type="text/javascript">jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("aaa.com") != -1 || ahref.indexOf("http") == -1 ) {
ga('send', 'event', '内部リンク', 'クリック', ahref);}
else {
ga('send', 'event', '外部リンク', 'クリック', ahref);}
});
});
</script>
個別のリンクのクリック状態を見る場合は、(グローバルナビ、サイドバー、フッターなどのどこのリンクかを知りたい場合は)個別のリンクに下記のように記載すると識別することができます。
<a href="リンク先のURL" onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', 値);">リンクテキスト</a>
因みに「カテゴリ」「アクション」は必須項目で自分で識別できる名前で例えば
「カテゴリ」・・・内部リンク、外部リンクとか
「アクション」・・・クリックなどでいいかと思います。
「ラベル」・・・任意です。ヘッダーとかサイドバーとかどの場所のリンクなど自分にとって区別して把握したい識別子です。
「値」・・・こちらも任意で、例えば、1回のクリックで得られるコンバージョン値などにすると便利です。
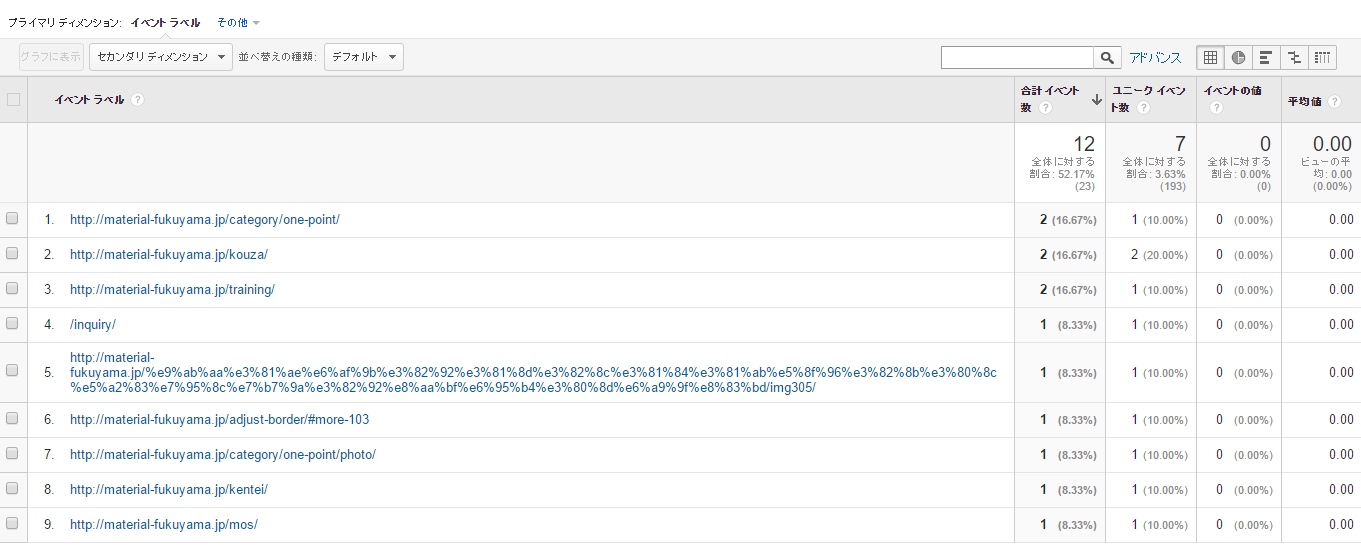
数日後、データが溜まるとanalyticsの管理画面の「サイドバー」ー「行動」ー「イベント」-「サマリー」

をクリックすると詳細データがでてきます。

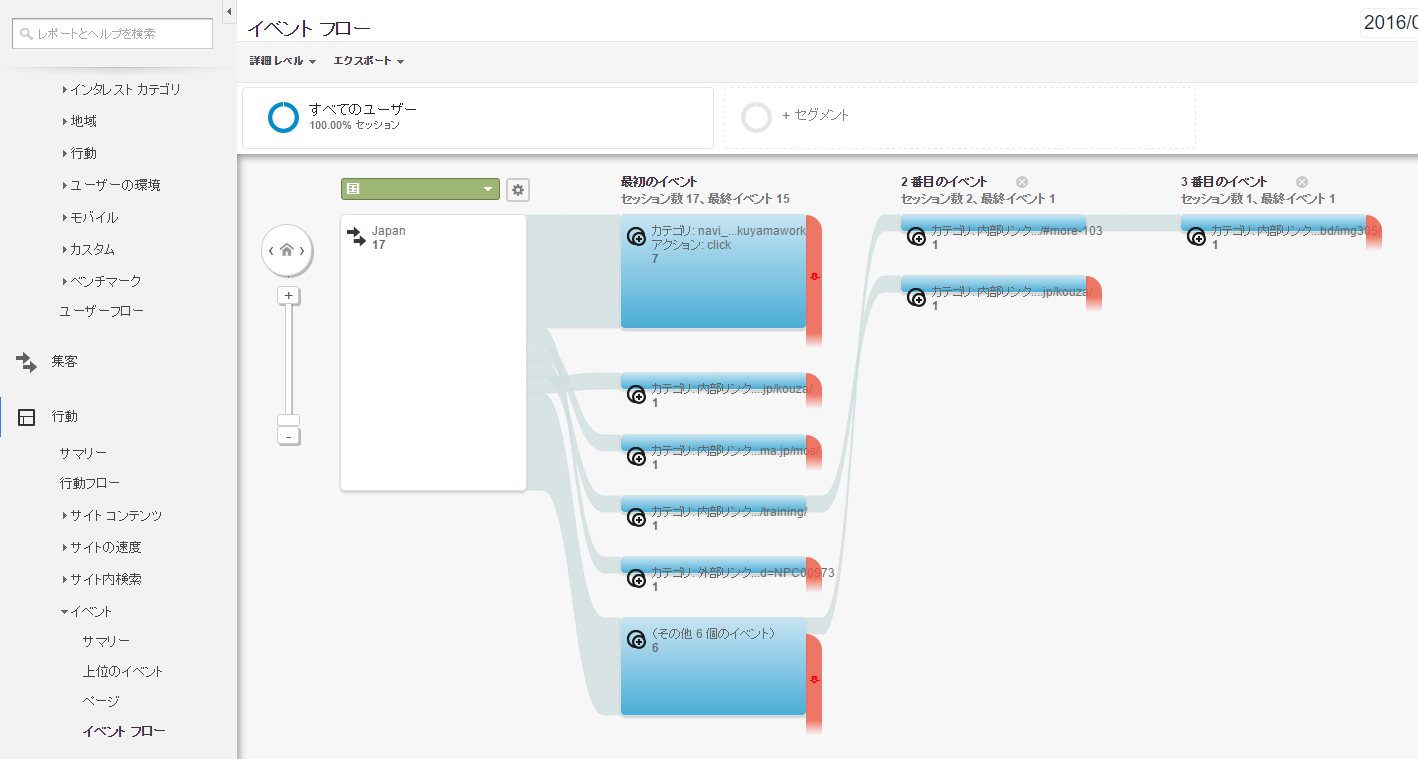
更に、「イベント」-「イベントフロー」をみると

どういったフローでページ遷移してきたかもわかりますので、WEBマーケティング上での仮説も立てやすいことになります。

集客できるホームページの制作には必要不可欠な設定です。
色んな対策項目が浮き彫りになりますので、是非、お試し下さい。