最近では、ipadやスマートフォン、携帯など様々なデバイスでホームページをご覧になられる方が増えてきています。
ここで注意しなければならないのが、画面の解像度です。
PCでもワイドスクリーンもあれば、以前の横幅1024pxのモニターで見る方もおられます。
また、ipadは768pxでiphoneの横置き480px、縦置き320pxとなっています。
iphoneの横置きは縦置きの拡大表示ですからいいとしても最低3サイズの画面サイズを想定しなければなりません。
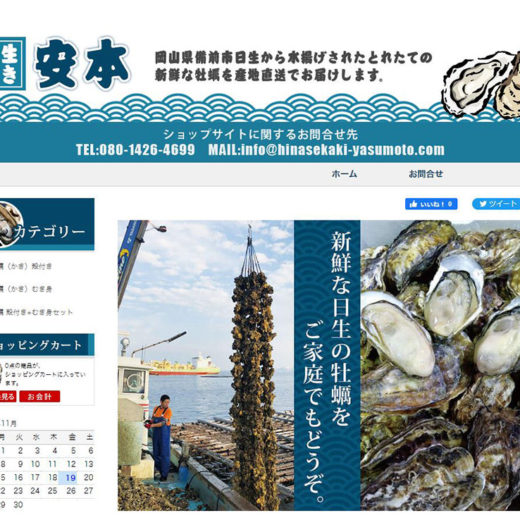
スマートフォン用のサイトを作成するには、いろんな方法があるわけですが、その中の一つに上記画像表示のような
レスポンシブレイアウトがあります。
よく見るとPCサイトとipadは2カラムでの表示ですが、iphoneはサイドバーが下に表示されるようなワンカラムのレイアウトになっています。
これはユーザーの画面のサイズに合わせて最適化されたレイアウトで表示されているわけです。
今回のキャンペーンは、このレスポンシブレイアウトでスマホやipadにも最適化されたHPを大幅値下げで作成致します。
これからどんどん進化を遂げるスマホ市場を考えてこれを機に
リニューアルしませんか?あなたのサイト!